
CoreUI is a free Bootstrap Admin Template. If you need more details, visit the official website.
Let’s create a simple React project using Core UI library.
Install React using Create React App
You probably have the React installed already. If not, install it using this command:
npx create-react-app my-appThen move to the newly created directory and run the app:
npm startYou will see an almost empty React project by the http://localhost:3000/ link.
Install CoreUI
Run this command to install all necessary CoreUI packages:
npm i @coreui/coreui @coreui/icons @coreui/icons-react @coreui/react @coreui/chartjs @coreui/react-chartjs react-router-dom node-sass@^4.0.0Create sample page
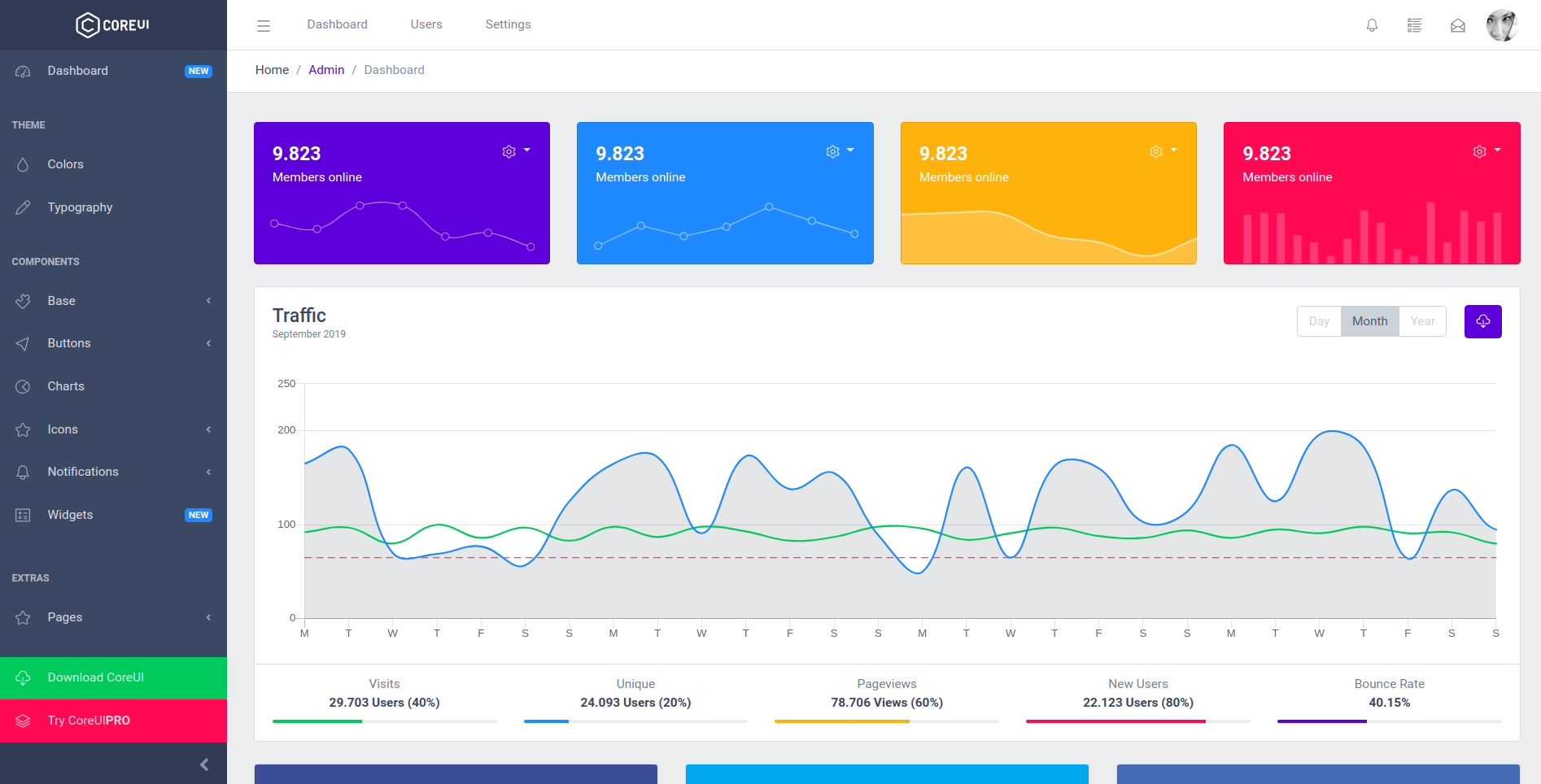
Here is a sample dashboard page using CoreUI. Links are not working for simplicity. The goal was just to show the simplest way to integrate CoreUI into the React application.
The base CoreUI sample layout looks like this:
function App() {
return (
<div className="c-app c-default-layout">
<TheSidebar/>
<div className="c-wrapper">
<TheHeader/>
<div className="c-body">
<TheContent/>
</div>
<TheFooter/>
</div>
</div>
);
}Now we needed TheSidebar, TheHeader, TheContent, and TheFooter components. There are a lot of code. So better to check sample repository here. Copy or clone it to test. Then run npm start
